
웹 데이터 시각화
2017, Dec 31
프로젝트 기획 및 의도
-
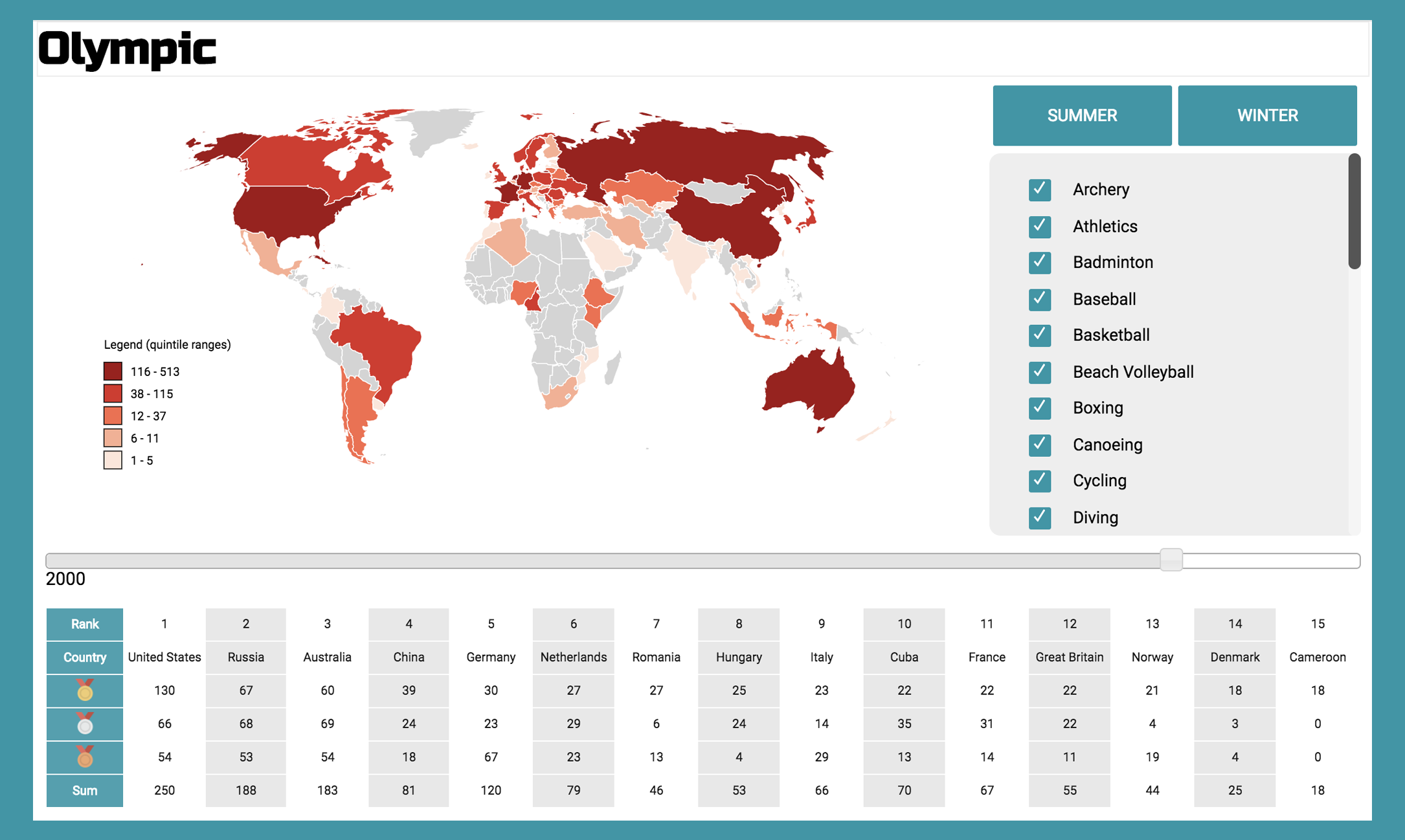
ATHENS 1896 ~ RIO 2016에 걸쳐 누적된 올림픽 데이터를 이용하여, 사용자들이 쉽게 분석하고 열람할 수 있는 시각화 기술을 개발합니다.
-
공식 올림픽 홈페이지에서 개최되었던 올림픽의 연도 별 데이터를 받았고, 데이터를 이용하여 나라별, 종목별 메달 수 통계를 공간 시각화를 통해 사용자들에게 보기 쉬운 형태로 제공해보려고 합니다.
개발기간
- 2017년 12월 26일 ~ 2018년 2월19일 (8주)
- 1~2주차 데이터 검색, API 구축 및 인덱싱
- 3~4주차 데이터 분류 및, 상관관계 분석
- 5~6주차 시각화 분석 및 기술 검토
- 7~8주차 지도공간 시각화 및 웹 서비스
개발환경
- 주요기술 : JavaScript, Jquery, CSS, SASS, NodeJs , LodashJs, BabelJs ,D3Js
- 개발환경 : MacOs, WebStorm
✍ 사용데이터
- Olympic Result Data.
- World Bank Open Data.
- IMF Data.
팀 구성 및 나의 담당역할
- 팀구성
- 2명
- API 서버, UI구성, 시각화.
- 나의 역할
- 기획 및 아이디어 제안
- NodeJs, LodashJs 활용하여 Olympic Data API 서버 구축.
- D3Js, topoJson 활용하여 지도 만들고 데이터 별로 가중치를 두어 채도로 시각화.
배운점
- 처음 써보는 라이브러리들과 구조를 만나면서 어려웠지만 매번 사용하던 방식에 새로운 것들을 적용해보니 다른 점을 느껴볼 수 있었습니다.
- 실제 운용될 서비스를 목표로 결과물을 만들고 데이터의 처리, 네트워크 및 데이터 설계 및 개발 , 정보 분석 및 시각화, 웹어플리케이션 개발을 하기까지 소프트웨어 개발 능력과 데이터 분류 능력, 디자인 능력을 보다 증진 시킬 수 있게되었습니다.