
웹 Spring MVC 모델 2 강의관리 웹사이트
2017, May 22
프로젝트 기획 및 의도
- 반복되는 강의 스케줄과 강의 자료를 반복해서 업로드하는 점을 개선하며, 출석 상태를 쉽게 확인하도록 도와줍니다.
- 쪽지 기능을 활용하여 수업중, 수업 이후에 강사와 학생의 커뮤니케이션을 활성화 시킵니다.
- 강의를 준비하고 강의를 듣는 입장에서 편의를 도모하려 합니다.
개발기간
- 2017년 5월 22일 ~ 2017년 7월03일 (6주)
- 1주차- 시나리오 정의, 프로젝트 제안서
- 2주차- 전체일정,산출물 ID명세서, 사용자 요구사항 제안서,유스케이스 명세서, 운영방침, 작업중요도 리스트 작성
- 3주차- 시스템 요구사항 명세서, 클래스 설계서, 데이터 베이스 설계서, 개발 가이드(언어,도구,라이브러리)
- 4주차- 개발
- 5주차- 개발 및 최종 취합 및 점검, 오류 수정
- 6주차- 최종 보고서 작성 및 프로젝트 결과물 정리
개발환경
- 개발환경 : Window10, Spring3.8.4, MyBatis, Android(SDK25)
- DB : MySQL
- Server : Apache Tomcat7.0
- 주요기술 : Java, HTML5, CSS, JavaScript, Ajax, Json, JSP, Jquery
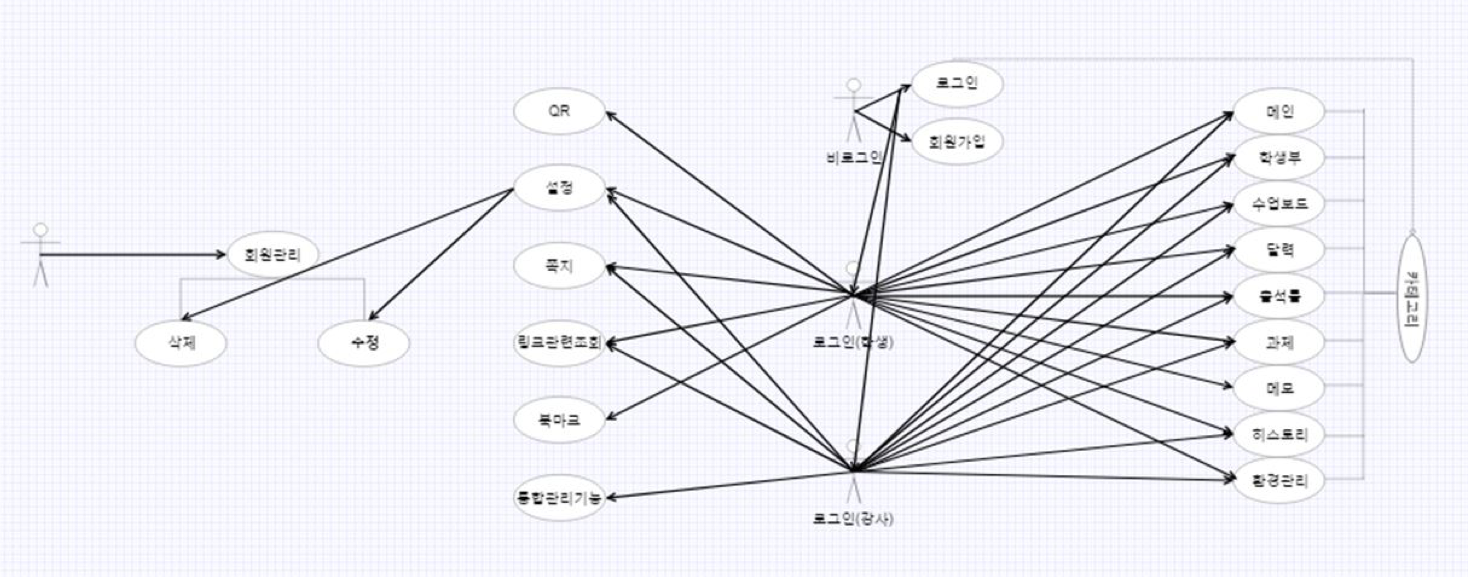
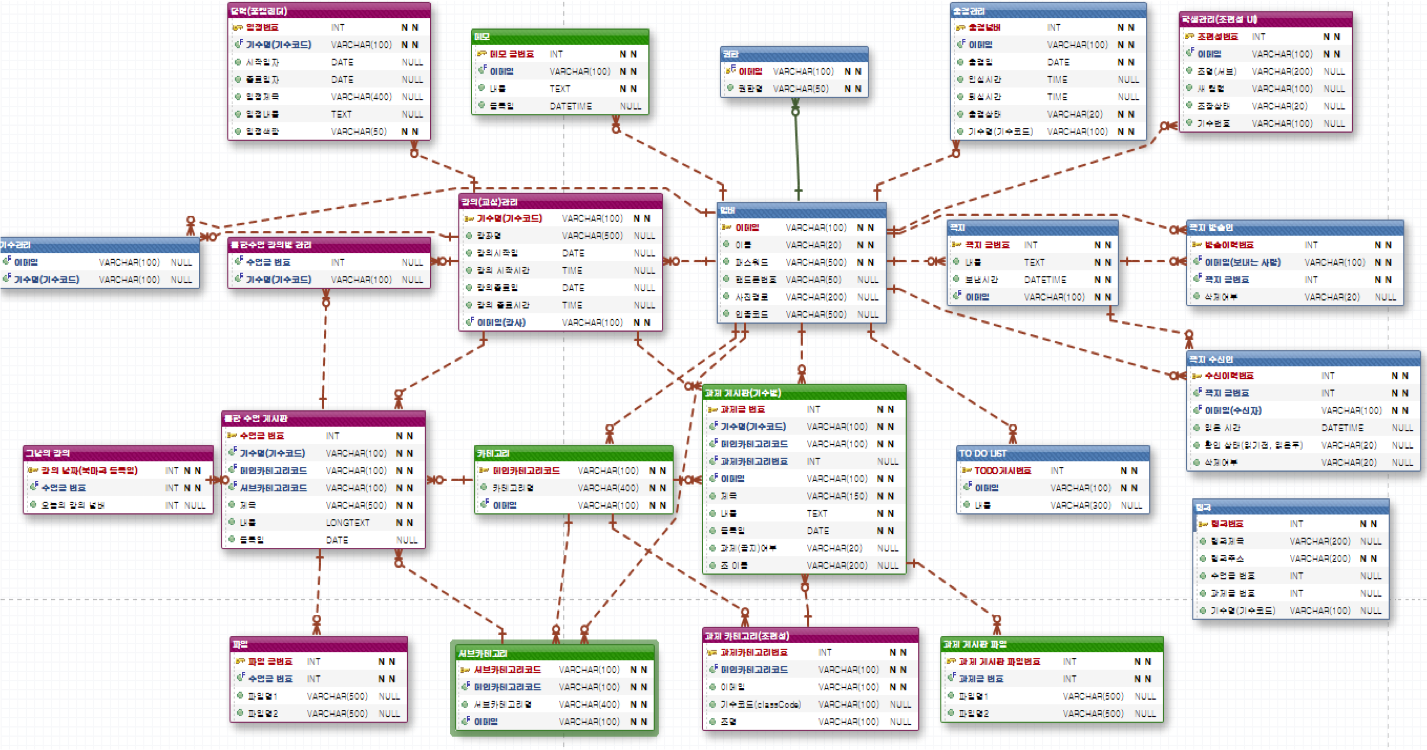
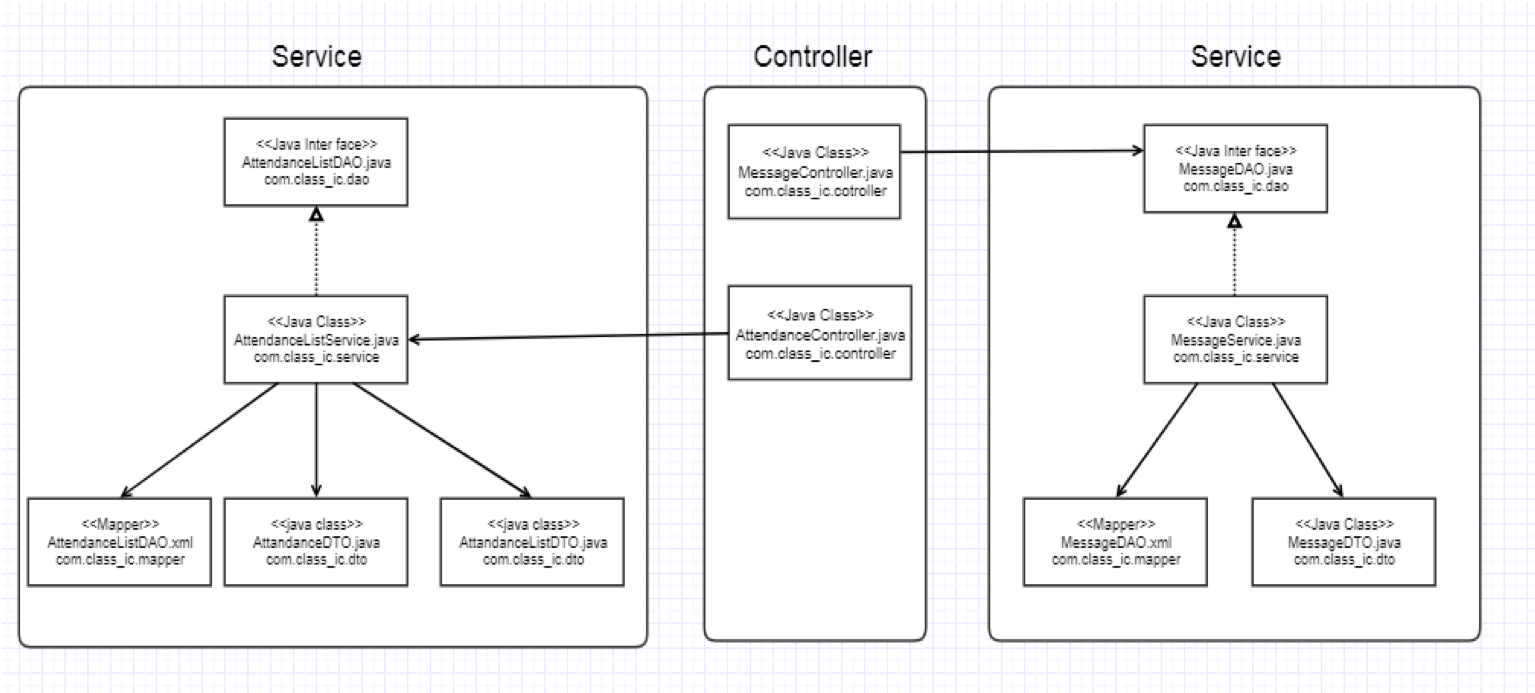
UseCase 다이어그램 , DB Modeling ,Class Diagram
usecase Diagram

DB Modeling

class Diagram

팀 구성 및 나의 담당역할
- 팀
- 6명
- 초반 -> DB설계, UI구성 두 팀
- 중후반 -> 각각 담당하는 기능 구현 후 다음 기능 진행
- 나의 담당역할
- Mapper, Service, Controller, Service 설계 및 구현
- QR코드 생성, 기수 만들기 비동기 처리.
- 출석부 및 차트 , 출석 데이터 엑셀 다운
- 웹소켓 활용 쪽지 구현
- 안드로이드 앱
배운점
- 클라이언트의 입장이 되어 평소 수업시간에 불편한 점이 무엇인지 파악하여 프로젝트를 통해 개선해 보려고 노력하였으며, 프로젝트를 진행하는 중에 문제점이 생기면 팀원들과 충분한 의사소통을 통해 최선의 해결방안을 찾도록 노력할 수 있는 경험이었습니다. 깃사용이 처음이라 많이 미숙했고 커밋 메시지 전달이 중요하다는 것을 알게된 프로젝트였습니다. 웹페이지 구축에 있어 전체적인 백엔드에서 프론트엔드까지의 흐름을 느껴볼 수 있는 좋은 기회였습니다.